Docker-compose搭建chevereto图床
方案一:
1.安装 Docker-Compose
下载 Docker-Compose 二进制文件并将其设为可执行状态
1 | curl -L "https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose |
2.安装 mariaDb
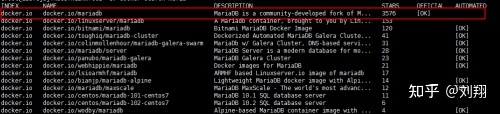
1 | docker search mariadb |

3.安装 chevereto
1 | docker search chevereto |

4.准备Docker Compose 文件
创建一个目录用于存放 docker-compose.yml 文件
1 | mkdir chevereto |
文件内容如下,配置了依赖的 chevereto 以及 mariadb
1 | version: '3' |
【我的配置】
1 | version: '3' |
5.启动容器
1 | docker-compose up -d |

6.为 images 文件夹添加权限
1 | docker exec -it chevereto /bin/bash |
进入 chevereto 运行中的容器,为 images 目录开放权限,此文件夹会被用于存放图片。chevereto 启动后如果提示其它目录无访问权限,也可依照此法进行修改。
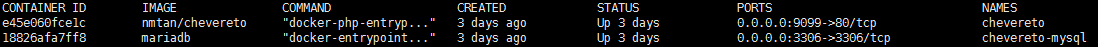
7.成功启动

方案二:
前言
chevereto和随后我要讲的nextcloud在安装的过程中都有点复杂,我也不知道大家会不会觉得太难。其实多数常见的Docker应用的安装是不需要这么复杂的;它们的复杂往往是因为我们想要得到最佳性能或者效果。我会尽量写得详细一些。
前面的学习中,我们安装了bitwarden和duplicati两款实用的docker应用。本回我们将介绍另一个好用的应用,即chevereto。它的官网是:https://chevereto.com/。chevereto是一款自建图床的程序。可能小伙伴不知道什么是“图床”。简而言之,就是一款托管图片的程序吧。你可以看看我的图床:[https://chevereto.hwb0307.com](https://chevereto.hwb0307.com/)。颜值是不是非常高呢!
在没有使用markdown之前,我对于图床没什么概念。平时自己很少自拍,也不怎么拍别人或风景嘛!不过后来接触了markdown,就不得不关心起图床了。由于Typora并没有内置的图床,所以托管markdown写作过程中图片的平台的搭建就变得非常重要了。
我最开始使用的是一款叫auxpi的图床,因为它有宝塔搭建的教程,所以自己才找到它的。就算是现在,我也觉得这是一个非常好的图床,在Github上也有2.6k的Star呢!只不过自己当时刚玩Linux不久,不太能看懂它关于API的设置,所以一直没有办法在Typora和PicGo中完美地适配auxpi。后来我看到别人用Typora+PicGo+Chevereto的方法来搭建markdown工作流程,所以就转投chevereto了。现在我可以确切地和你说,在Typora中,经过简单的设置后,Ctrl+v粘贴的图片可以直接上传到图床中!想当初我最开始用Typora的时候,还傻傻地在浏览器打开图床窗口,然后将图片拖上去,最后再复制markdown专用图片链接。没办法,那会比较小白,哈哈!
就算是在国内的网络环境,也有很多免费的图床可以用。具体可参考《2020国内能用的图床集合》。但我在很早之前就很抗拒使用第三方图床。就算是现在,我还是建议要搭建一个个人专属图床,特别是你有VPS的情况下。虽然白嫖别人的服务很爽;有些小伙伴喜欢将图床托管在github上;如果有小伙伴用notion来进行markdown写作的话,图片可以直接粘贴,也挺方便。但是,你的图片的命运就掌握在别人手中而不是自己手中。如果你将mardown当作生产力工具的话,里面的图片应该是十分重要的。试想一下你的图床的图片丢失,之前的努力都白费了!Github毕竟是美国的东西,如果以后Github不再向中国用户开放(或者是其它不可抗力,比如2022年5月下旬的CDN污染事件),那你又得花时间和精力去转移你的图床,而且你不一定可以在gitee这样的平台恢复你的链接和数据。这样使用mardown的体验也会非常差!如果你有个人专属图床,只要做好备份,基本上就等于永久不失效图床。
另外,我觉得,chevereto是一个非常专业的图床,使用它的话图床功能具有潜在的扩展性,这对我而言有不少吸引力。此外,它还有类似的优势:
- 有docker镜像,备份和迁移简单
- 强大的后台管理和扩展性
- 与PicGo的良好交互,支持markdown
而且,chevereto是有收费版的,这就意味着它被一个盈利机构所维护。产品质量有保障!
我以前是在宝塔中使用chevereto,后来迁移到docker,数据也可以有效地恢复。不过本回暂时不讨论chevereto的数据如何从宝塔迁移至Docker容器中。如果有需要的话可留言评论,以后再开一篇来讲述吧。而且我使用chevereto近2年了,十分稳定。这更加坚定了我使用chevereto作为个人图片托管平台。
不想用个人图床的,还可以选择使用对象存储(OSS)来托管图片,也许是一个不错的方案!不过我只是听说,没有亲身实践过。你可以看一下这个:markdown书写以及图片上传到阿里云oss,或者自己Google百度一下。设置似乎也很简单。资费估计也很低!
好了,与chevereto有关的介绍到此为止。对我来说,这确实是最重要的应用之一了。
下面我们来看看怎么安装chevereto吧!
测试平台
1 | uname -a # Linux VM-12-8-ubuntu 5.4.0-42-generic #46-Ubuntu SMP Fri Jul 10 00:24:02 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux |
准备工作
按需修改工作目录。其中,app这个目录要留给www-data:www-data用户:
1 | work=~/docker/chevereto && mkdir -p $work/app/images && cd $work |
按需修改端口,开启防火墙:
1 | sudo ufw allow 7777/tcp comment 'chevereto' && sudo ufw reload |
提前拉取镜像:
1 | docker pull mariadb && |
接着,在./app文件夹中建立一个文件:
1 | vim ./app/php.ini |
写入以下内容:
1 | upload_max_filesize = 100M |
这个设置你可以先按我的来。以后不满意再改吧。
我们简单地看一下工作目录的准备:
1 | tree -h $work |
输出如下:
1 | . |
为什么我要将这些目录/文件挂出来呢?后面我再解释。
将./app的用户组改为www-data:www-data
1 | sudo chown -R 33:33 $work/app/ |
安装Chevereto
配置yml文件
创建docker-compose.yml文件:
1 | vim $work/docker-compose.yml |
值得一提的是,在最新的1.6x版本中,chevereto好像不支持中文了。我也不知道为什么。所以我装了一个旧版本。如果大家介意的话,可以将:1.4.1去除。填入以下内容:
1 | version: '3' |
这里,我向童鞋们说明一下初次使用mariadb的一些技巧。
一般,我们会用mariadb/mysql这些数据库软件来存储软件的数据,这样调用起来更加高效。在Docker的安装中,比如我要装chevereto应用,如果事先指定数据库的帐号和密码:
1 | CHEVERETO_DB_NAME: chevereto # 与db的设置一一对应 |
然后在安装时,与mariadb/mysql的对应上:
1 | MYSQL_DATABASE: chevereto # 按需更改 |
这样在实际设置中,就不需要额外地设置数据库的帐户名。当然,这个密码你可以用bitwarden生成强密码。用户名不改也无所谓。
在某些时候,甚至可以通过搭建一个phpmyadmin来提供一个可视化的后台来管理mysql。不过这里我们不会这样设置。
OK,我们直接安装:
1 | docker-compose up -d |
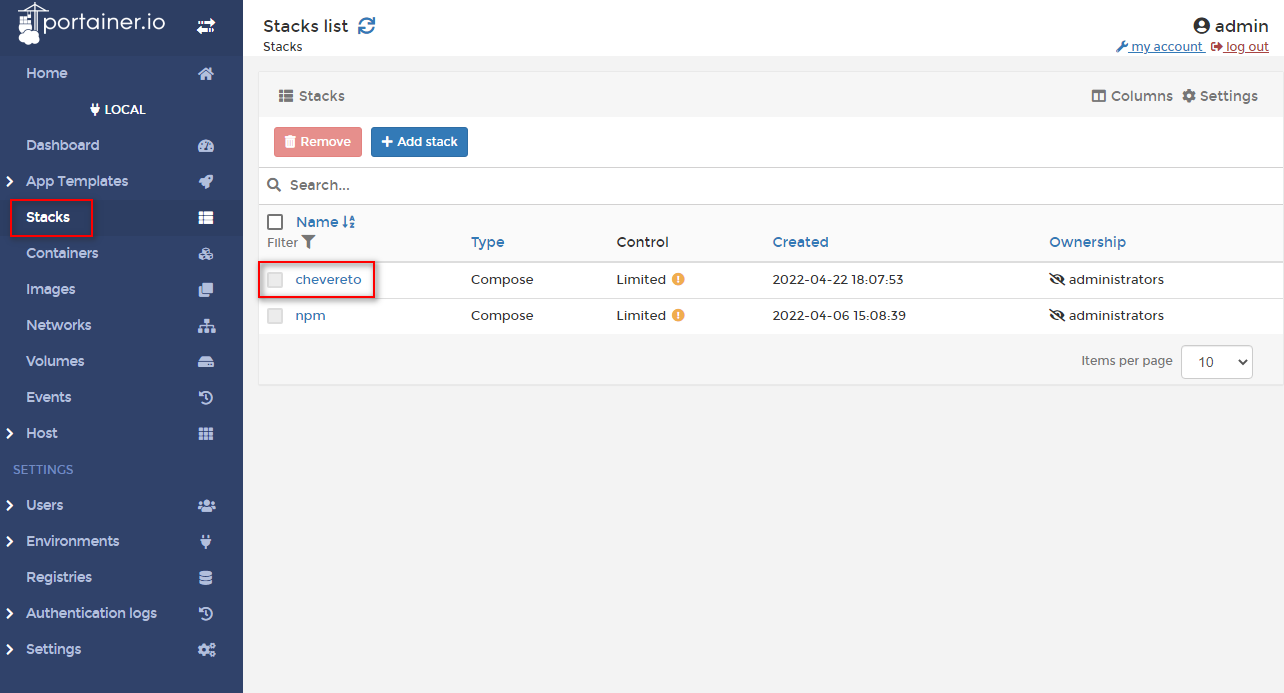
我们可以登陆Portainer的后台看一下,发现在Stack里有一个chevereto:

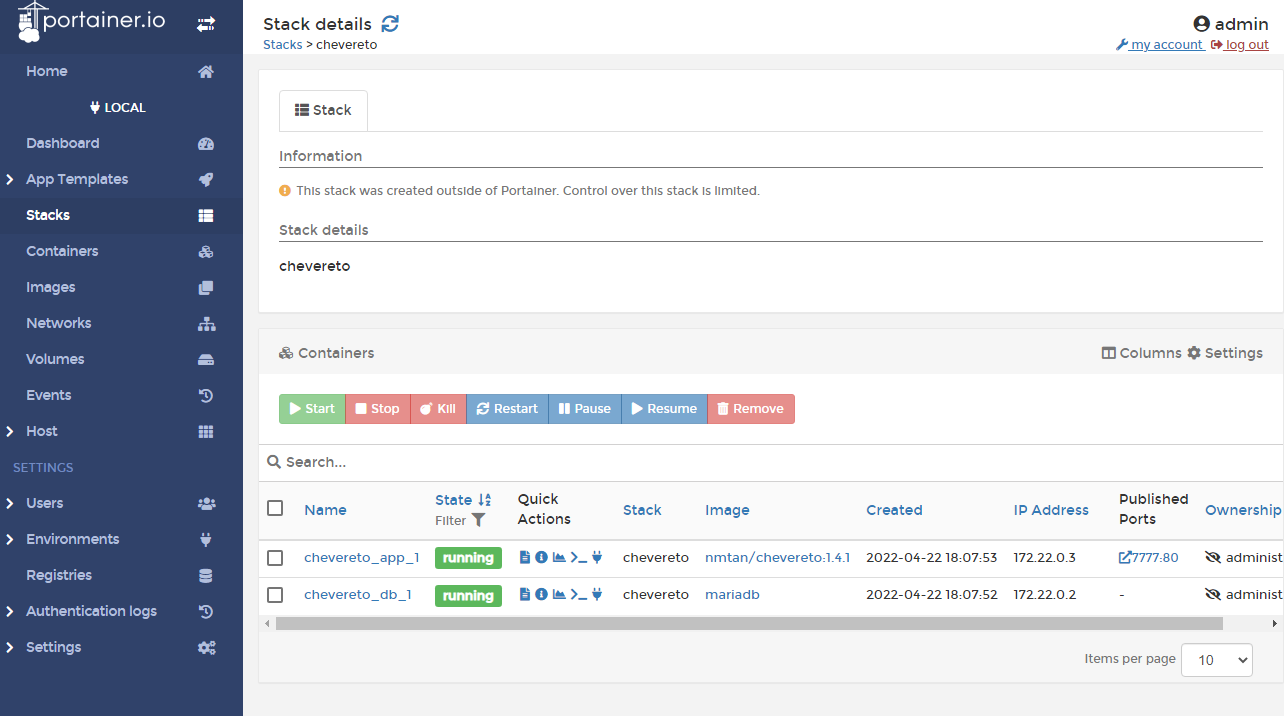
点进去看,会发现我们刚刚安装的chevereto的应用群:

注意它的命名规则。自己可以想想它为什么是这个名字喔!我们也可以看到IP Address,很容易可以发现它俩是同一个网段的。很一目了然!
或者你也可以这样来查看日志:
1 | docker-compose logs -f |
一般看到下面的字样,即说明服务已经完成准备:
1 | ... |
NPM设置
不了解Nginx Proxy Manager用法的小伙伴,请看《Docker系列 两大神器NPM和ddns-go的安装》。
通过ddns-go或者域名托管后台解析一个域名example.com。
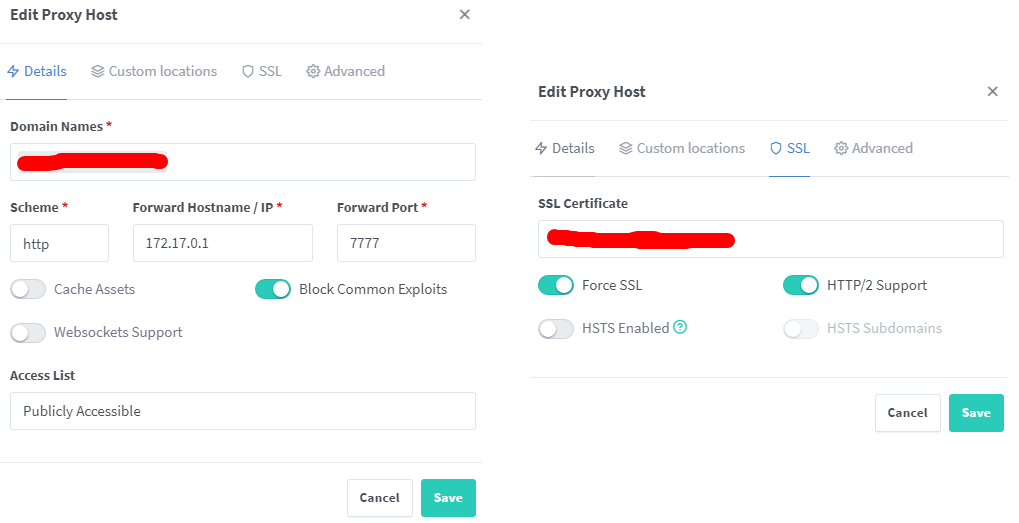
NPM反代http://172.17.0.1:7777。无特殊设置。如下图:

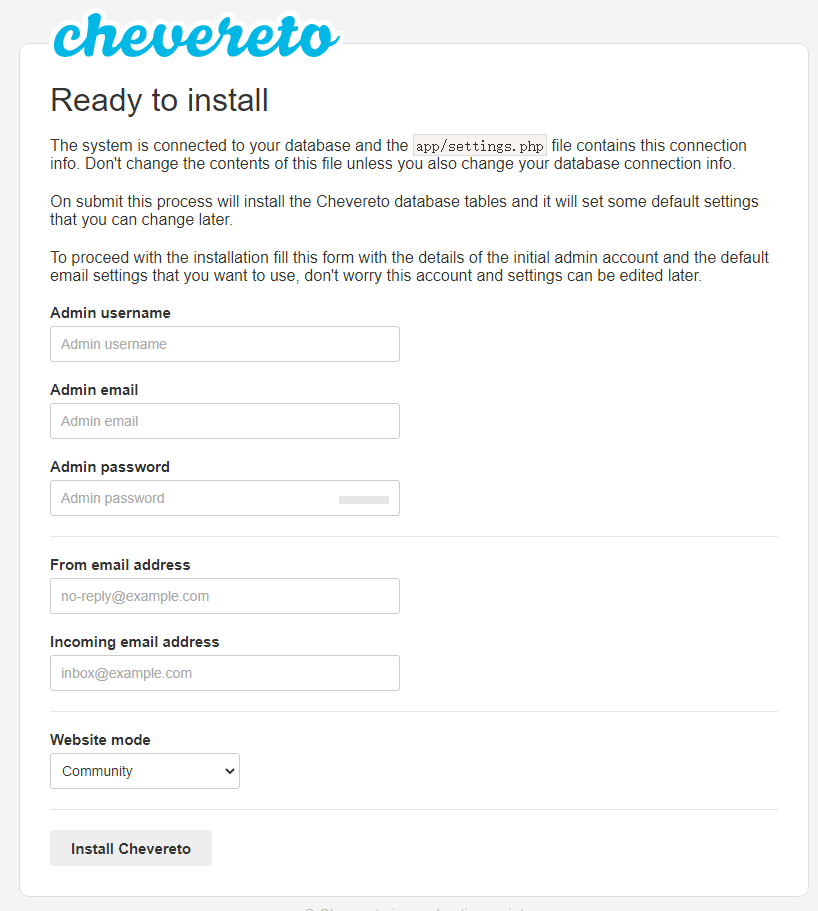
访问https://example.com即可。会自动转到安装界面:

自己填好相关信息就可以完成登陆了。我们这里用@XL*%xdXZS^ZSrZQmXz2!D6y3r为作密码。
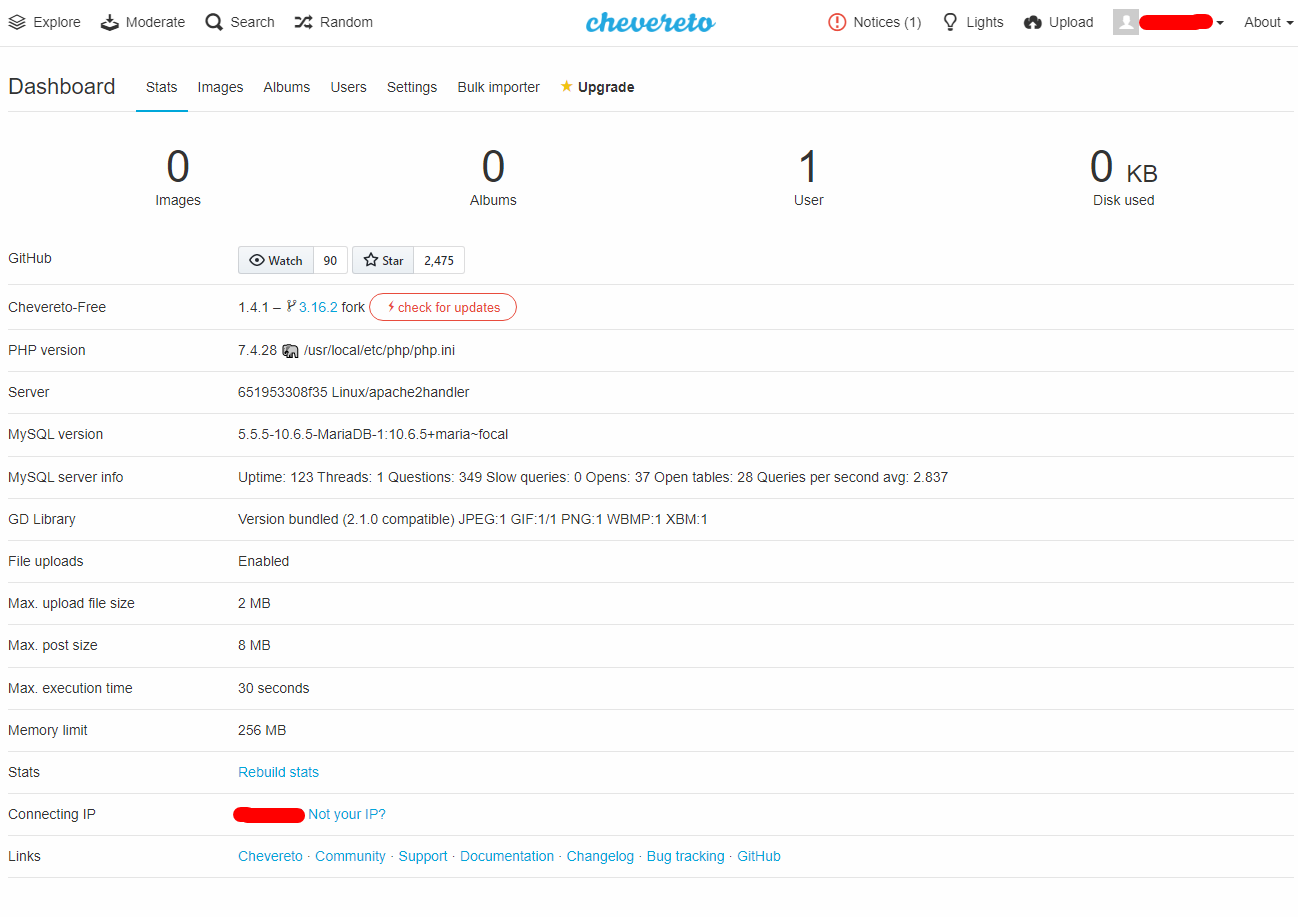
直接登陆,后台就是这样:

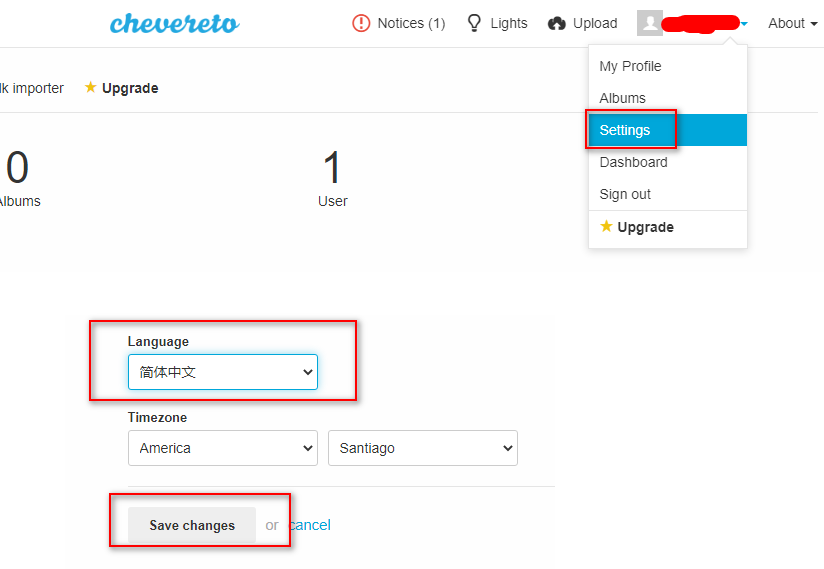
我们先将语言改成简体中文。如图所示,自己改吧!

到这里,我们尝试在主页上传一张照片。随便什么都行。
然后,我们还要进行一些额外的设置。
文件夹管理
我们回到shell里:
1 | # 返回工作目录 |
观察./app目录:
1 | tree -hl $work/app |
内容如下:
1 | ├── [4.0K] images |
我们还需要将content和routes文件夹里挂载到外面的。我们最初在docker-compose里并没有挂载,因为这样会报错。
我们今天要进行一些特别的操作。我们进入chevereto_app_1里面将它们拷贝出来!
1 | docker exec -it chevereto_app_1 /bin/bash |
这个过程不用输入密码。有没有发现我们进入了另外一个地方root@651953308f35:/var/www/html#?
没错,虽然你是用普通用户运行的docker,但是其实却是root用户在管理呢!
我们简单地观察一下:
1 | ls |
有好多文件夹:
1 | LICENSE app composer.lock custom-entrypoint.sh importing index.php sdk README.md composer.json content images importing.php lib |
在html目录中,有几个比较重要的文件夹。比如,images是放图片的文件夹;content文件夹主要与系统和用户设置有关;而app/routes则与相册的设置有关。如果你需要在typora后台将图片上传到特定的相册,而不是以访客身份传输照片,就需要修改routes的相关配置。
所以我们要做的,就是将这些内置的关键文件夹copy出来,在实际运行的时候挂载它们,为我们未来备份chevereto作准备。
我们可以压缩这些文件夹:
1 | # 在/var/www/html这个目录中工作 |
此时在宿主机器的shell中,我们再观察一下:
1 | tree -hl $work/app |
输出为:
1 | ├── [4.0K] images |
两个压缩文件已经拷贝出来了!我们可以将内容解压到对应的文件夹:
1 | cd $work/app |
这时再cd $work/app && tree -L 2看一下,已经各就各位了。
1 | ├── app |
最后,不要忘记将./app文件夹所有文件改为www-data:www-data所有:
1 | sudo chown -R 33:33 $work/app |
改动yml文件
下线服务
1 | docker-compose down |
将之前的yml内容挂载的目录中的两个#去除。将content和routes文件夹也挂载到外面来!即:
1 | --- |
然后直接上线:
1 | docker-compose up -d |
检验挂载是否生效
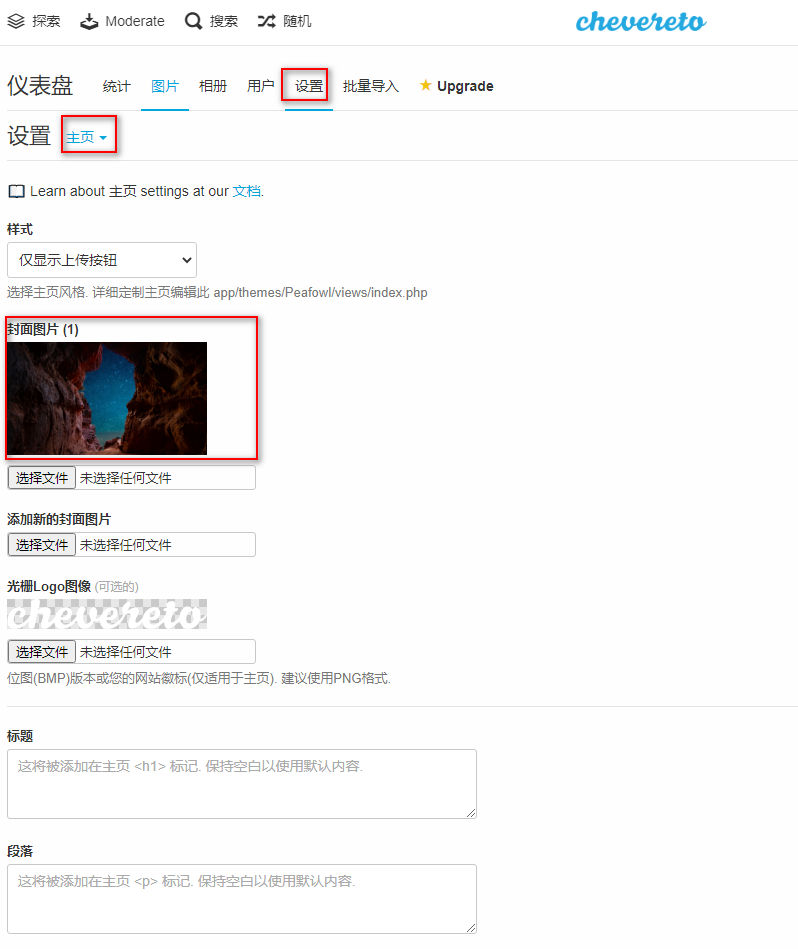
这里可以做一个简单的测试。我们进入dashboard:https://domain.com/dashboard。在设置--主页中,我们可以看到封面图片:

我们多上传1张封面图片,保存修改。
回到shell中,我们看一下这个文件夹:
1 | ls $work/app/content/images/system |
此时多了一张图片:home_cover_1650627141238_dba995.jpg。就是你刚刚上传的图片。当然,你上传的图片的名字应该和我这张图片是不同的。你也可以上传几张测试图片,然后在$work/app/images里看看有没有成功上传。
小结
一般来说,chevereto的安装不需要这么复杂。可是,为了方便以后迁移,你还是忍受一下吧!以后你要迁移chevereto图床,只要copy整个$work目录即可。
另外,我看有些大博客,比如阮一峰的博客,上面的图片是通过CDN的方式托管的。以后有机会再研究一下!
后面再出一个博文讲一下如何在markdown中使用chevereto吧!